Vous avez une superbe infographie à poster sur votre article ? Suivez nos conseils pour améliorer la pertinence de votre image aux yeux des moteurs de recherche ! Il y a une différence phénoménale entre les attributs alt et title.
Nous vous expliquerons au biais de cet article les points fondamentaux d’un bon référencement naturel de vos images. De plus, cela vous servira pour améliorer nettement la qualité de votre page complète. Alors, intéresser ? Passons au cœur du sujet !

Explication de l’attribut alt

Vous ne vous êtes jamais demandé comment un utilisateur à déficiences visuelles pouvait lire votre image ? Sans même pouvoir l’apercevoir ? Et bien grâce à l’attribut alt ! Avec l’aide d’appareil ou de logiciel de lecture auditif de votre page, les utilisateurs aveugles ou à déficiences visuelles pourront lire le contenu de votre image, si vous l’a décrivez correctement ! Google prend énormément en considération, l’accessibilité et la qualité de votre contenu.
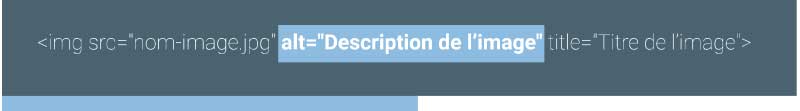
L’attribut «alt» sur votre balise <img> est un point crucial à respecter pour le référencement de votre image. Vous voudriez voir apparaitre votre image sur Google Image ? C’est ça qu’il vous faut ! Ici, vous devez décrire votre image, ce que l’on voit et ce qui est apparent sur le visuel. Vous devez également prendre en compte le fait que Google ne comprends pas les images, ne peut pas les lire. C’est donc à vous de l’expliquer. Si vous avez du texte sur votre illustration, il est également important de l’écrire sur cet attribut. Par exemple, l’image du dessus contient alt = «
Explication de la balise alt « .
En fait, cela impacte fortement le référencement de votre image, mais également celle de votre contenu. Lorsque Google crawl vos pages, il prend en compte cet élément dans son algorithme de « filtrage qualité », avant de l’a positionné dans les résultats de recherche. Si vous avez des mots-clefs spécifiques à viser, n’hésitez pas à les inscrire dans cette balise.
Explication de l’attribut title

La plus part des intégrateurs s’occupent de la description, mais beaucoup font l’erreur de mettre l’attribut title sur l’image en question. En faite, cela est une mauvaise pratique.
L’attribut <title> est réservé uniquement aux liens. De plus, en avoir trop n’est pas une bonne idée. Il doit être exceptionnel ! Donc oubliez les titre sur votre logo, les images de votre menu principal ou votre pied de page, car ils seront dupliqués sur toutes les pages votre site.
L’attribut title peut être intéressant à intégrer lorsque l’on souhaite informer sur le contenu de la page liée, sans que l’on puisse l’expliquer sur l’ancre du lien. En général, une ancre de lien est assez claire, donc dans la plus part des cas, l’attribut title ne vous servira pas.
Alors, titre ou description ?
Bref, j’en fais quoi de mon image ? Si vous vous posez encore cette question : Seul la description (donc l’attribut « alt ») est importante ! Le titre est obsolète sur la balise <img>.
Donc prenez le temps de remplir la description de chacune de vos images sur votre site internet. C’est important pour les utilisateurs, et pour les robots ! Cela permet de comprendre de quoi parle l’image. Évitez donc le titre de l’image, sauf en cas d’extrême nécessité, et… Si vous savez ce que vous faites !
Pour informations complémentaires : l’attribut title permet également d’afficher le titre du lien à l’internaute, s’il survole le lien avec son curseur. Et d’ailleurs, ne confondez pas la balise <title> spécifique au titre de votre page, à l’attribut title que l’on place dans une balise de lien.
D’autres facteurs SEO pour une image
Il y a beaucoup d’autres facteurs à respecter pour optimiser le référencement de sa page à l’aide d’images. D’ailleurs, et pour d’autres conseils, nous vous invitons à lire un article sur l’optimisation de votre image pour le SEO.
Parlons de la qualité, votre image doit être percutante et intéressante, en rapport avec votre contenu. Inutile de poser une image pour le décor (ou alors, intégrer-là en CSS grâce à background-image).
Également, et point cruciale démystifier en 2021, Google prend maintenant en considération la rapidité de votre site dans les critères de votre positionnement. Cependant, ce critère possède un taux très faible sur votre « note globale ». Mais, imaginez que vous possédez un article contenant 20 images, un utilisateur clique sur votre article depuis Google, et… au bout de 10 secondes, rien ne s’affiche. Ce genre de cas est en fait fréquent sur internet, ce qui est très embêtant !
Optimiser tout simplement le poids de chaque image fait-t-il l’affaire ? Oui… Mais utilisez également un système de « lazy load » peut-être judicieux. En fait, cette fonction vous servira pour ne charger l’image que lorsque vous avez besoin de les afficher. Pratique dans le cas d’un article de 5000 mots, inutile pour une page qui n’a aucun scroll ! Lorsque l’on charge une page, le « Lazy load » est donc une fonctionnalité intéressante. Mais elle n’est valable uniquement pour les images qui sont en dehors du premier contenu qui apparait.
Pour résumer cette dernière partie d’optimisations à respecter, voici les 3 points à retenir :
- La qualité de l’image est importante, sa pertinence évitera d’augmenter le taux de rebonds de votre page.
- Le poids joue sur la rapidité de vos pages, et donc le positionnement de votre page
- Le « Lazy load » ne charge votre image que lorsque l’on en a besoin, c’est une méthode pratique.
Rédaction : BENABDELHAK KEVIN







